Editor

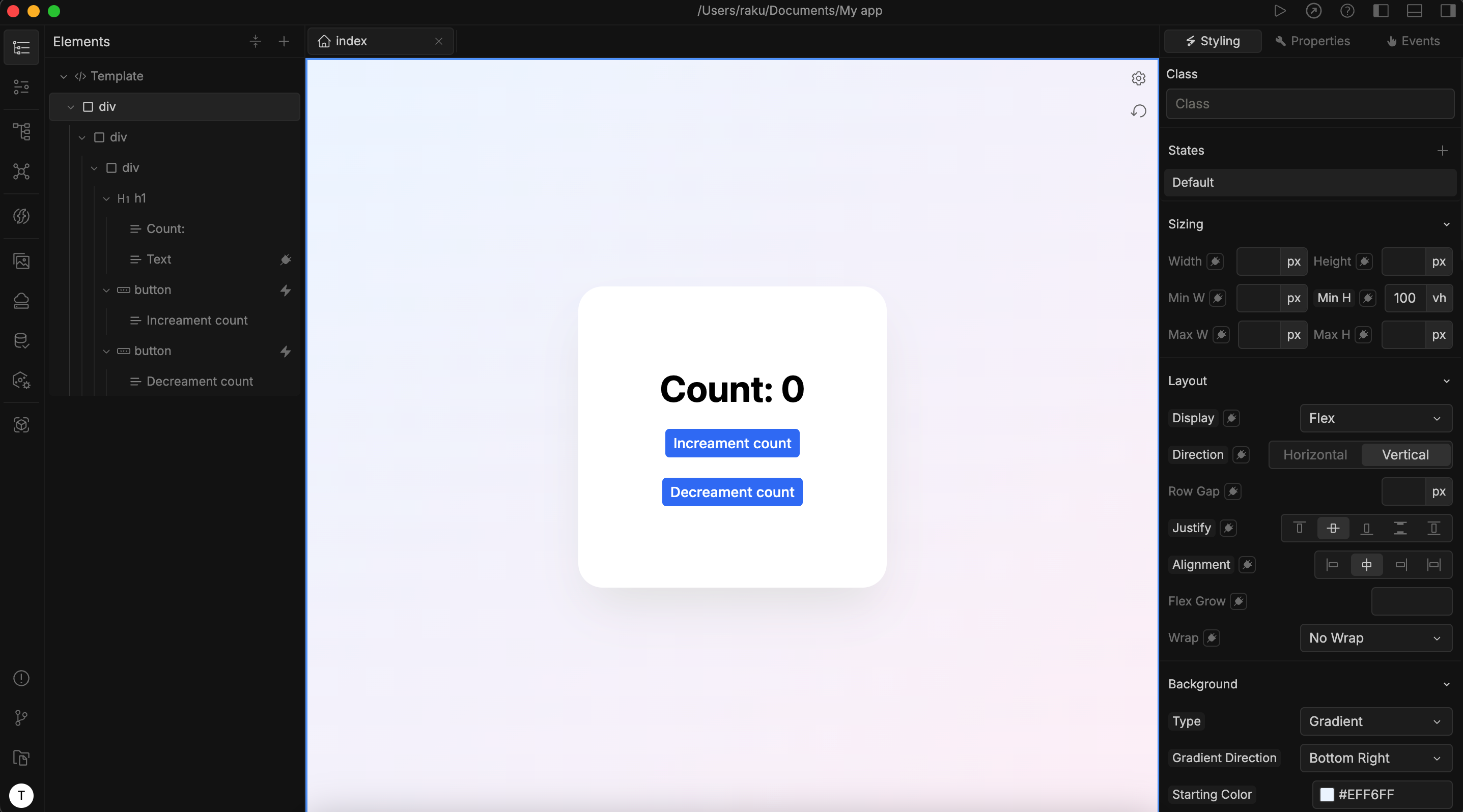
1. Canvas
The canvas is the main work area where you can edit, style, and arrange elements to build the visual layout of your project. This central space provides a live, responsive view of your edits and adjustments as you create.
2. Primary Sidebar (Left Sidebar)
The Primary Sidebar is your main navigation hub. It allows quick access to different sections, tools, and features, such as project settings, asset management, and custom components. This sidebar is collapsible, helping you keep a clear view of the canvas when needed.
3. Element Panel (Right Sidebar)
The element panel on the right is where you can configure UI elements. This panel allows you to customize elements, manage properties, and apply events.
4. Titlebar
At the top of the editor, the titlebar displays the project name, quick actions, and essential tools.
5. Tabsbar
Directly beneath the titlebar, the Tabsbar allows you to switch between multiple open tabs or views. This helps you manage different components or screens without losing your place.