Introduction
Nooku is a powerful low-code platform designed to empower non-technical users, designers, and developers to build complex web applications without writing code.
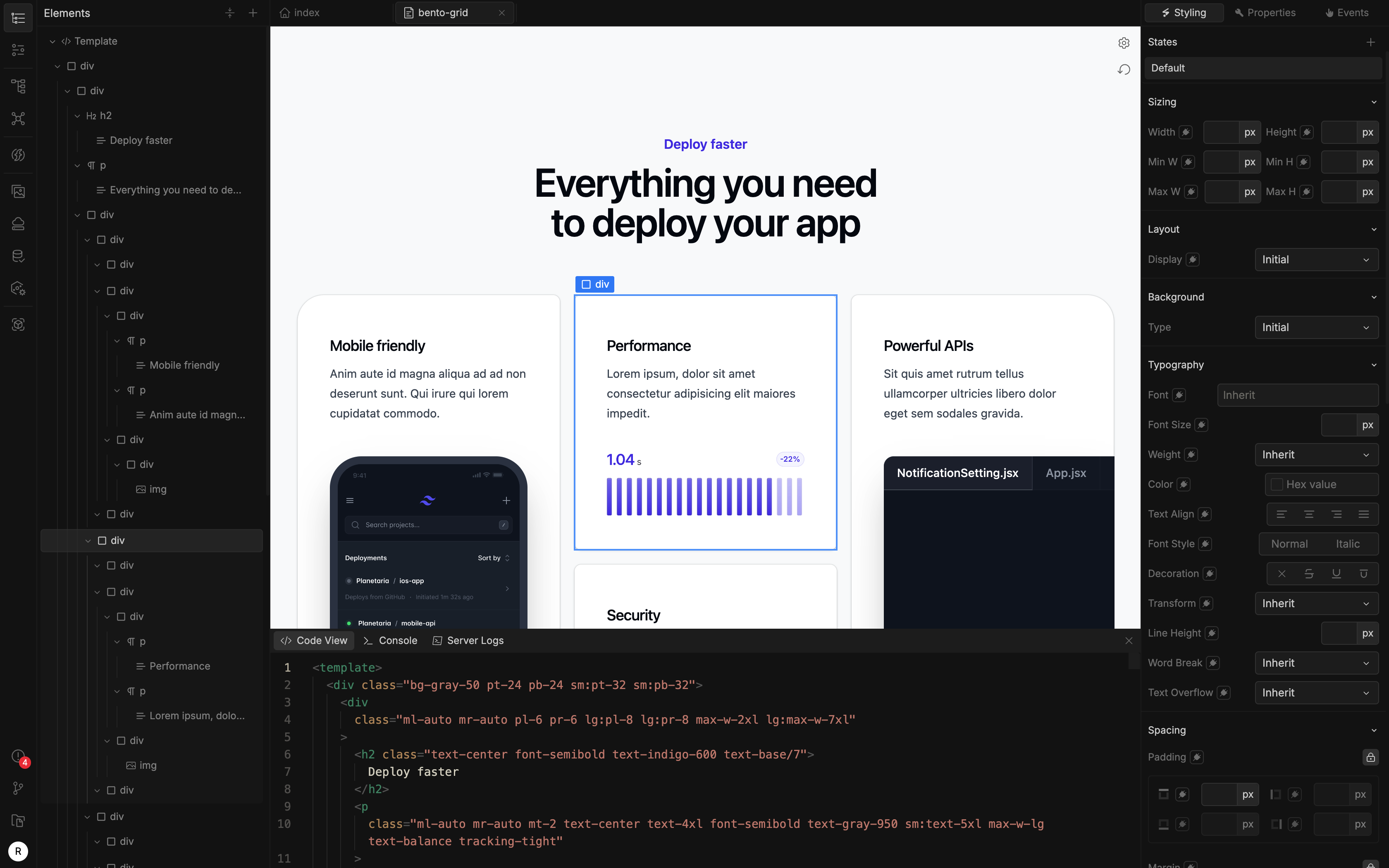
Nooku is unique in its approach: it reads files directly from your system and generates an Abstract Syntax Tree (AST), allowing you full access and control over your codebase while providing a smooth, code-free experience.

Think of Nooku as VS Code for non-coders but with superpowers to design, prototype, and build web apps.
Key Features of Nooku
- System-Integrated: Works directly on your system, no reliance on cloud-based storage for app data.
- Real-Time Code Access: Reads and interacts with files from your codebase, offering seamless editing and rendering.
- Professional Tech Stack: Built with Nuxt 3, Vue 3, Tailwind CSS, and TypeScript to deliver top-notch performance and scalability.
- Intuitive Workflow Builder: Easily add complex logic without coding, ideal for users looking to streamline app functionality.
Getting Started with Nooku
To get started, download Nooku here and follow these simple steps:
- Install Nooku: Open the installation file and follow the on-screen prompts.
- Set Up Your First Project: Once installed, create a new project or open an existing one to explore the platform.
- Explore the Nooku Interface: Familiarize yourself with the editor, file viewer, and workflow builder.
For a detailed installation guide, check out our Installation Guide.
Ready to Build?
Jump in, and start building your first application! For further guidance, our Getting Started Tutorial will walk you through creating a simple project step by step.